Pick'Em was a code name for the first-ever live betting app concept for sports, developed in collaboration with IMG, a global leader in sports, events, media, and fashion. The app offers a unique experience through Skycam technology, allowing users to place bets in real-time during live games provided with a lightning-fast streaming rate of 400ms.
My role
In 2019, I was approached by the Chief Product and Technology Officer (CTO), David Salmon to help create the designs for the app. I traveled to London to work closely with him for a week to figure out the first version of the app. It was an exciting opportunity to work on a project with such a high level of innovation and technological advancement. Our aim was to create an MVP version of the app which later could be brought to the market as a B2C service.
Design Process
David had a clear vision of what he wanted to create, but with a tight timeline and the challenge of creating an app that had never been done before, there was little opportunity for extensive user research or competitor analysis. As a European who doesn't have an excessive knowledge about American Football, Wikipedia was kind of a good start for me to get to collect some data about the schedule, the team and the game itself.
1. Defining user goals and user flows
Our initial step was to define the goals and user flows that we wanted to incorporate into the app. This allowed us to establish a clear understanding of the user's journey and ensured that our design decisions were focused and intentional.
User goals

Site map
Once we established the user goals, we proceeded to outline the requirements for the remaining screens. It is important to note that for the demo version, we did not map out the entire app in great detail. However, in a complete version, there would be additional screens and features to address important aspects such as warnings about gambling addiction.

Game flow
After we've defined the basic requirements for the game, we have created a flow map that illustrates the logical progression and screen transitions within the app based on user goals.

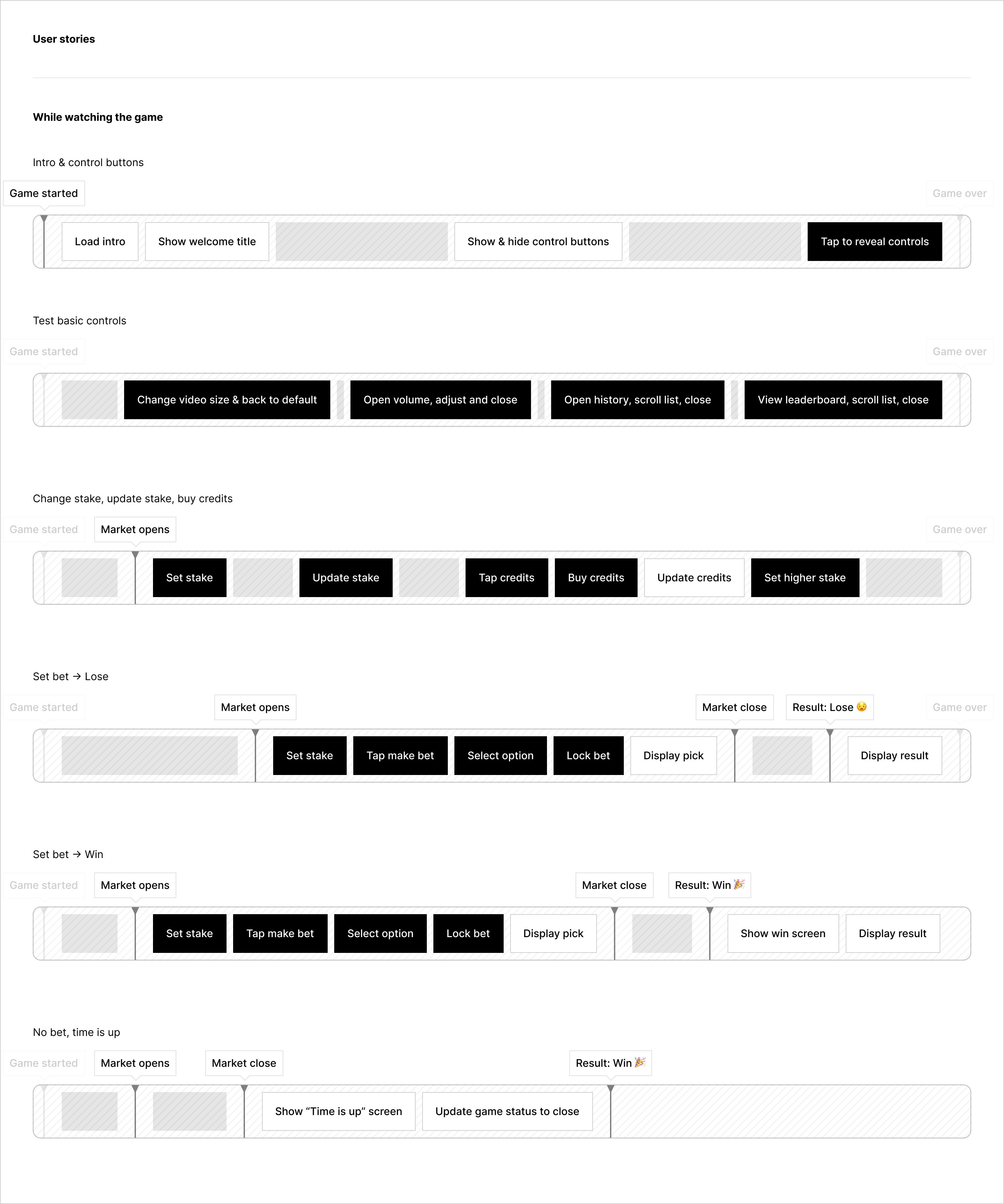
User Stories
We defined several user stories for testing purposes and to ensure that we had the core concept designs ready for the developers.

2. Wireframes
Once we had established our goals and user flows, we quickly moved on to creating low-fidelity wireframes on a whiteboard the office. This allowed us to rapidly iterate on our design ideas, refining and evolving our concept as we went along. After our meeting, I began crafting the first drafts of our design concepts.
3. Prototyping, validating, iterating
Prototyping can be a challenging task, and choosing the right prototyping tool can add to the complexity. Each prototyping tool has its own set of limitations, and it's important to weigh them before making a decision. For this project, we needed a tool that could handle complex animations and interactions seamlessly. While Sketch and Figma couldn't handle animations correctly back then, After Effects lacked interactivity, Principle couldn't handle variables and developing the prototype in HTML, CSS, Js would have been time-consuming. Eventually, we settled on using FramerJS with TypeScript, which provided almost everything we needed and made the process smoother. By testing and iterating on the prototype, we were able to refine our design decisions and create an app that met the needs of users.

Final designs
With the understanding that our app would need to accommodate a variety of brand colors, we made a deliberate decision to keep our color palette minimal and restrained. This ensured that our design choices would be adaptable and complementary to the diverse range of branding that our users might encounter while using the app.
With our final designs, we aim to provide an immersive and thrilling live betting experience, where users can dive into the excitement of sporting events while making informed and responsible wagers.